“Responsive” means the page formats to the device – meaning the docs look good on phones, tablets & desktops.
One of the most powerful advantages SwiftCloud has to the way we do e-signature is that unlike other PDF-based systems, our docs are responsive automatically by default.
But what if you want to use columns or tables?
We’ve got a solution: Bootstrap Columns.
Try it now – it’s easy, and we have shortcodes to help:
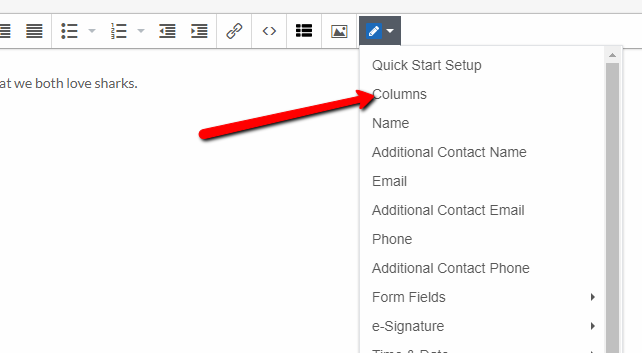
- In the Shortcode Generator click Columns…

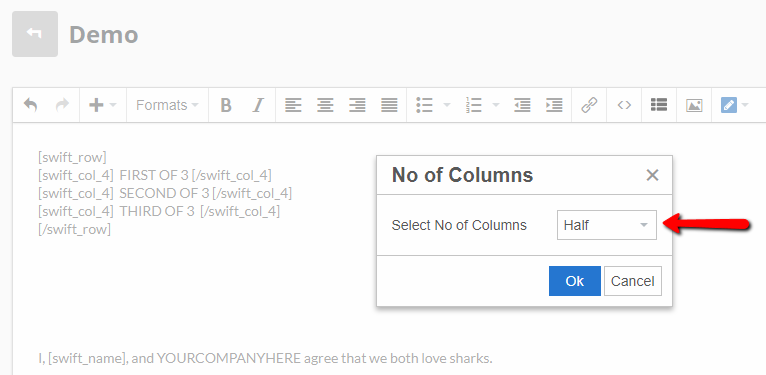
2. Next, select Half just for now…

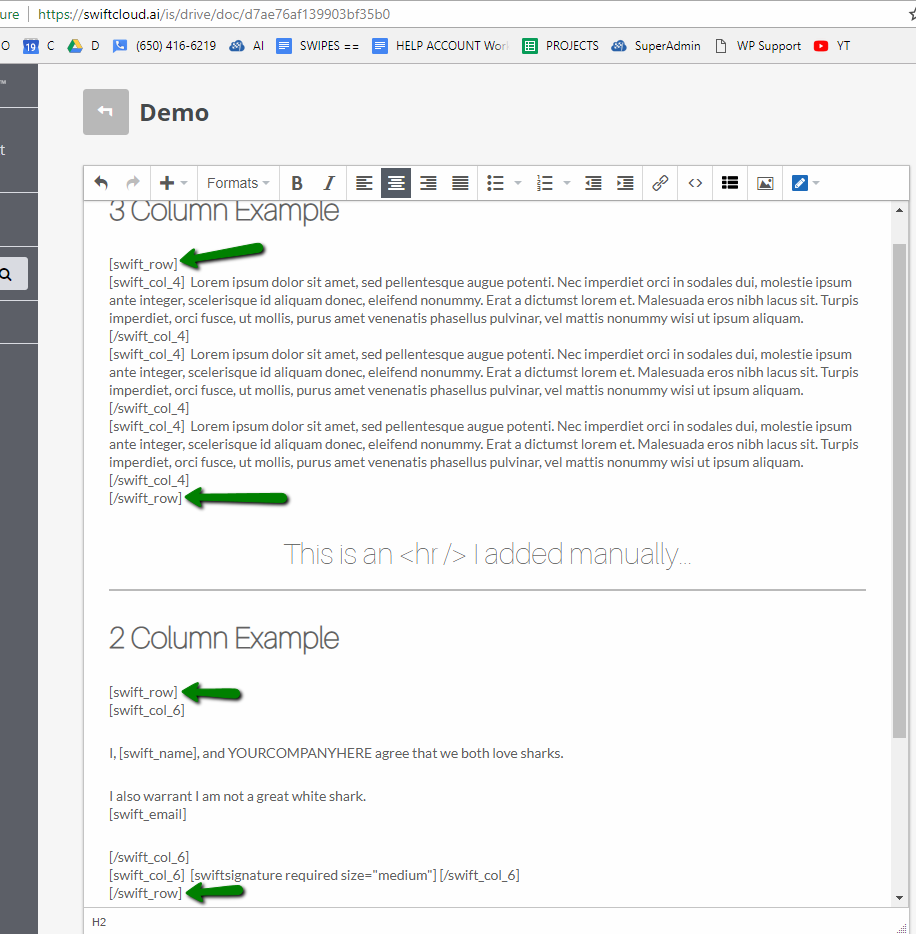
3. You’ll see shortcodes like this. You can put whatever fields you want, including text, e-signature fields, etc. inside each column. Here’s an example…
TIP: Notice the green arrow starts and ends the rows.

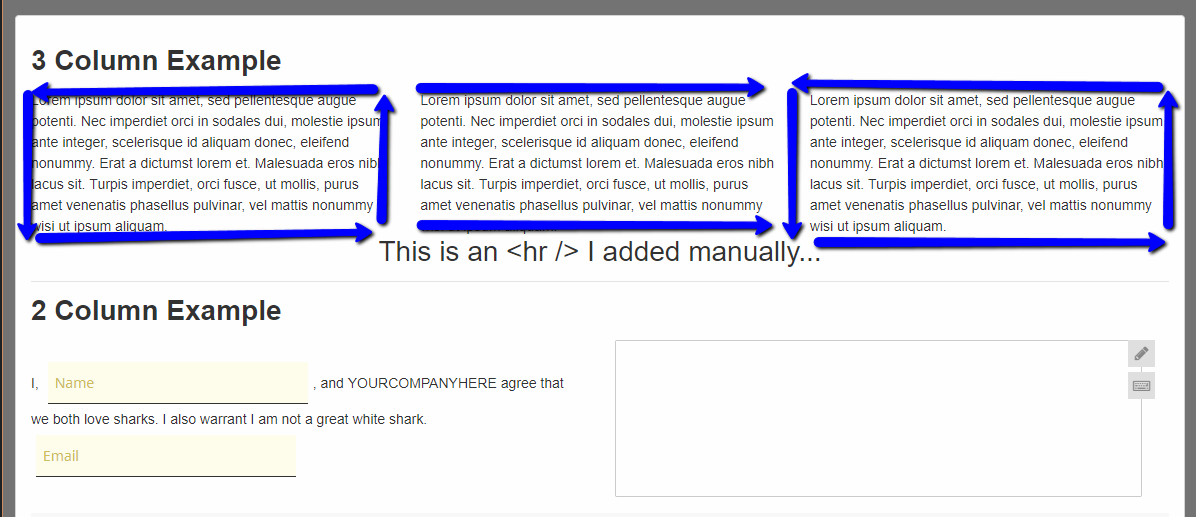
and on the front end, that will look like this (desktop on left, mobile on right).
The content gets split into columns.

By default, these columns will “collapse” to single-wide on phones, meaning, a phone user would see the above 3 columns in a vertical column one above the other, not horizontally, and thus be able to read it nicely.
4 Columns will drop to 2-wide on medium screens (i.e. tablets) and single-wide on phones.
TABLES
Tables are not officially supported, but you can use them and if you’re happy with the look, go ahead. It won’t break, but won’t look as good on all screens, and may not fit nicely into “Envelopes”. Knowing all this if you decide to use them, you can easily add table-code into any doc.
The basic code for a table is…
- <table>
- <tr>
- <th>This is a column header 1</th><th>2</th>
- </tr>
- <tr>
- <td>Col 1 data</td><td>2</td>
- </tr>
- <tr>
- </table>
If you don’t recall this old-school HTML (it’s not recommended any more for most cases, columns is better), here’s an explanation…
- <table> /// opens / starts the table…
- <tr> /// creates a row
- <th>This is a column header 1</th> /// opens a Table Header and then closes it…
- <th>2</th> /// same – “2” is what people will see…
- </tr> /// closes the row, so we can move to the next one…
- <tr> /// opens a new row…
- <td>Col 1 data</td> /// opens a table-data cell
- <td>2</td>
- </tr>
- <tr> /// creates a row
- </table> // don’t forget to close off each item or it’ll break the page!

