The TL;DR: SwiftCloud has awesome Static WordPress Forms handling.
Any website can feed Static WordPress Forms into SwiftCRM.
We use the great Simply Static on many sites, including this one. It adds security & speed, by changing to a “headless” site structure.
SwiftCloud supports all forms of data intake: Post or API-submit via background process. Direct post is most common and easy.
Why care?
- Easy UI handling of rules. Who gets a copy? Want an autoresponder to the guest? A sequence to be triggered, or even removed (such as post-sale, remove from a marketing-list, and add to a buyer’s-list)? Want to log entries to a spreadsheet? All that can be done in SwiftCRM natively.
- Daisy-Chain Flows: Want to inject those vars into another form? No problem, we can daisy-chain form-data into eSign docs, for example.
- APIs + API Bridge Systems – like Zapier, Make.com. Need some other system? Hit us up. We’re techy nerds and like to help.
- “Bloodhound” hidden & cookie variable tracking. SwiftCloud’s powerful ad-tracking + affiliate-tracking platform works to sniff out multi-page, multi-domain customer journeys. This means long-URL strings – such as containing Google Analytics tracking data and/or affiliate and/or personalization strings or session IDs can be auto-detected, and converted into hidden variables sent with the submission. Note this is a paid upgrade, part of our Bloodhound suite, but if you have your own JS for this, SwiftCloud will accept any hidden vars.
- Contact Management, Tasks & Tickets, Calendars – all the essentials you’d expect from a hosted small business CRM are of course built into SwiftCRM.
Ok, cool, so how do I hook it up?
The basic flow is:
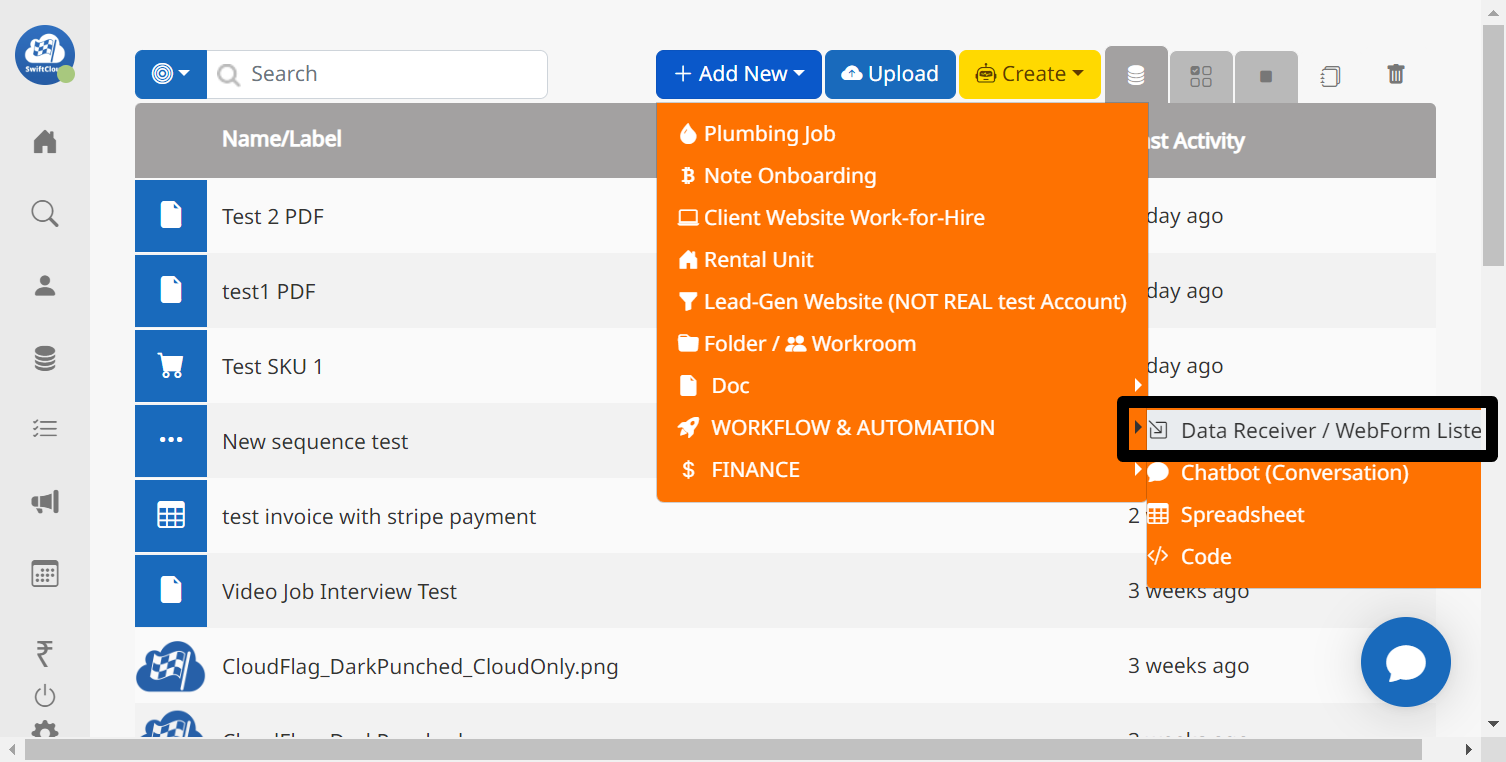
- Login to SwiftCloud, of course, then get to the main drive page. Click Add New >> Workflow & Automation >> Data Receiver / Form Listener – like so:

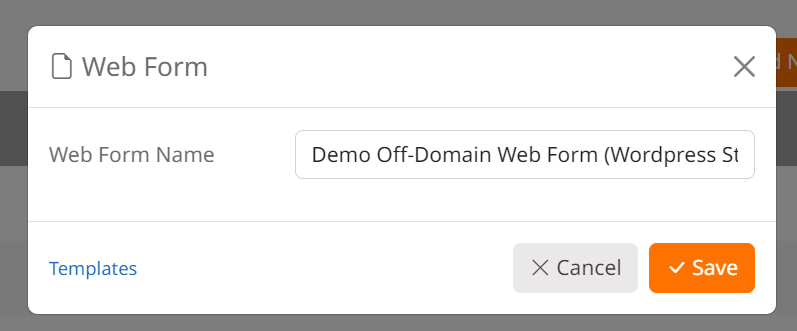
- Give it a descriptive name, just for you. Nobody can see this, since it’s off-domain.
Note any form can be hosted too and has a URL. If you just want a fast, simple zero-install intake form for anything, that can work great too.

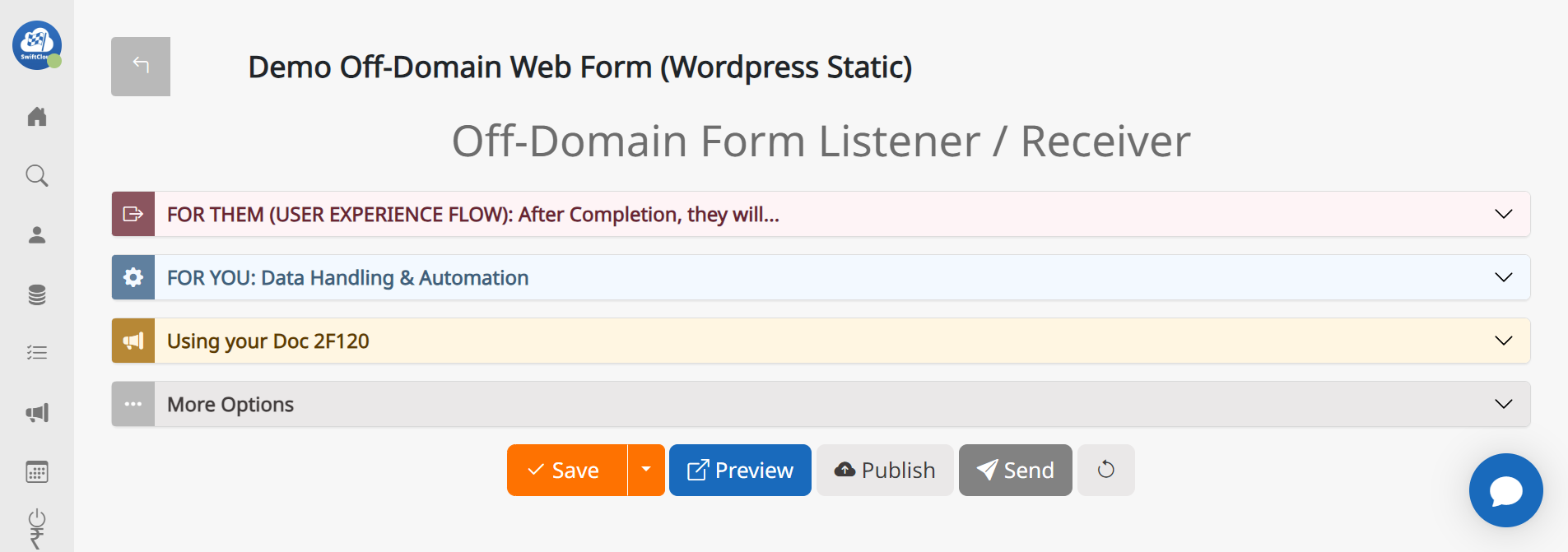
- You’ll get a page that looks like this: the Pink section is, as labeled, for them – your guests, the form-fillers. You can setup a redirect (most common) or confirmation popup, though this can be overridden on the frontend by your wordpress or other static-form code-handling. The blue box is just for you, and the beige box is for installation. Click any section to see it expand.

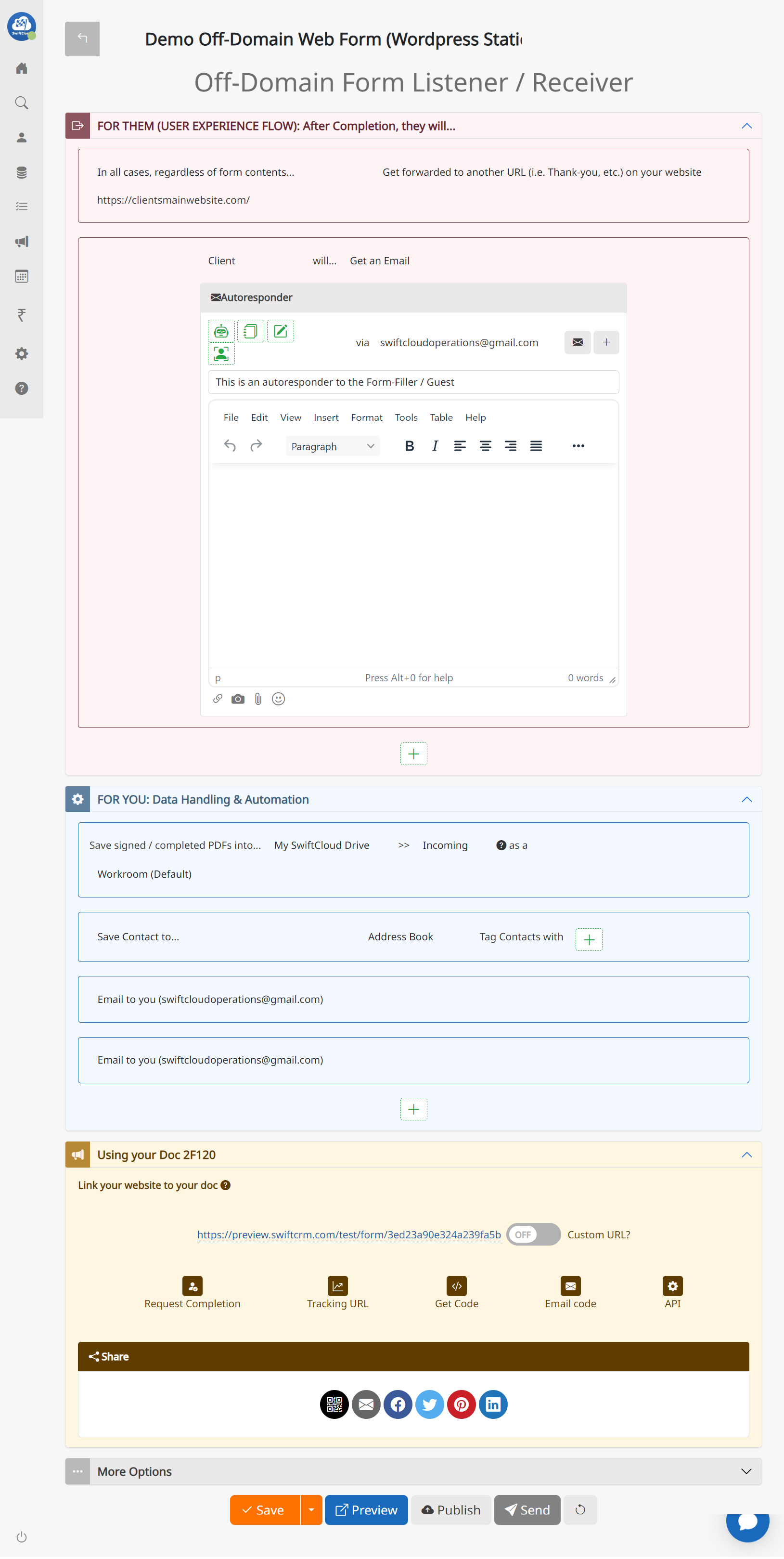
Sections expand like so….

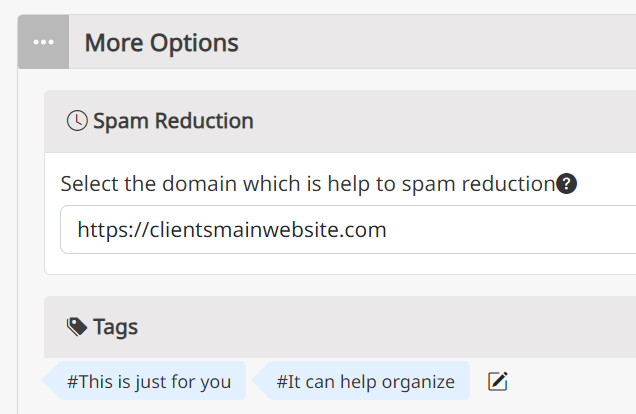
- Fill out the various sections per your preferences. The blue box + will give you more options such as remote API options including Zapier, Make.com (formerly Integromat). We have started our own. IMPORTANT: Take note of your Form ID. This must be passed with your code. Also, for spam-reduction, in the more options section, ensure your domain is selected – this will block any domains other than yours from posting to this form (such as a spam bot). You will still get some spam, but this will help.

- Next – install the form: Below is example source code. Ensure you pass the Form ID. Example: Fremont Funding
- Last – test it! You should be good to go. If you have any problems, or need help, just reach out / open a support ticket.
Comments below can and should be removed
<form id="FrmLocalCapture" class="TTWForm wpcf7-form" method="post" onsubmit="submitForm(event)">
<input type="hidden" name="timezone" value="GMT + -5"> // this is auto-detected via JS
<input type="hidden" name="language" value="en-US"> // this is auto-detected via JS
<input type="hidden" name="capturepage" value="https://fremontfunding.com/contact/"> // this is auto-detected via JS
<input type="hidden" name="browserResolution" value="1440x2560"> // this is auto-detected via JS
<input type="hidden" name="form_type" value="B2B"> // Forms can be B2B; they default to B2C
<input name="formId" id="formId" value="----------- CHANGE THIS TO YOUR FORM ID HERE ------------" type="hidden">
<input name="referer" value="https://fremontfunding.com/contact/" type="hidden">
<input name="spam_reduction" value="https://fremontfunding.com/" type="hidden">
<div class="quote_form">
<div class="row-fluid">
<div class="span12">
<span class="label_req">*</span> Required Fields</div>
</div>
<div class="row-fluid">
<div class="span6">
<div class="field">
<label for="business_name"><span class="label_req">*</span> Business Name</label>
<span class="wpcf7-form-control-wrap">
<input type="text" name="companyName" id="business_name" size="40" class="wpcf7-form-control field" required="required">
</span>
</div>
</div>
<div class="span6">
<div class="field">
<label for="revenue_year"><span class="label_req">*</span> Revenue /year</label>
<span class="wpcf7-form-control-wrap">
<input type="text" name="customFields_5" id="revenue_year" size="40" class="wpcf7-form-control field" required="required">
</span>
</div>
</div>
</div>
<div class="row-fluid">
<div class="span6">
<div class="field">
<label for="sc_name"><span class="label_req">*</span> Your Name</label>
<span class="wpcf7-form-control-wrap">
<input type="text" name="contact_at_company" id="sc_name" size="40" class="wpcf7-form-control field" required="required">
</span>
</div>
</div>
<div class="span6">
<div class="field">
<label for="urgency"><span class="label_req">*</span> Urgency</label>
<span class="wpcf7-form-control-wrap">
<select name="customFields_7" class="wpcf7-select field w-100" id="urgency" required="required">
<option value="Emergency - Days">Emergency - Days</option>
<option value="Urgent 1-2 weeks">Urgent 1-2 weeks</option>
<option value="Soon 2-3 weeks">Soon 2-3 weeks</option>
<option value="Considering Options">Considering Options</option>
</select>
</span>
</div>
</div>
</div>
<div class="row-fluid">
<div class="span6">
<div class="field">
<label for="sc_phone"><span class="label_req">*</span> Phone</label>
<span class="wpcf7-form-control-wrap phone">
<input type="tel" name="phone" size="40" class="wpcf7-text" id="sc_phone" required="required">
</span>
</div>
</div>
<div class="span6">
<div class="field">
<label for="field11">Website</label>
<span class="wpcf7-form-control-wrap">
<input type="url" name="customFields_8" size="40" class="wpcf7-text" id="field11" placeholder="https://">
</span>
</div>
</div>
</div>
<div class="row-fluid">
<div class="span6">
<div class="field">
<label for="sc_email"><span class="label_req">*</span> Email</label>
<span class="wpcf7-form-control-wrap email">
<input name="email_spam" id="sc_spam_email" type="email" required="required" class="wpcf7-text">
<input name="email" id="sc_email" type="hidden">
</span>
</div>
</div>
<div class="span6">
<div class="field">
<label for="credit"><span class="label_req">*</span> Credit</label>
<span class="wpcf7-form-control-wrap">
<select name="customFields_6" class="wpcf7-select field w-100" id="credit" required="required">
<option value="Awesome">Awesome</option>
<option value="Great">Great</option>
<option value="So-So">So-So</option>
<option value="Dented">Dented</option>
<option value="Terrible">Terrible</option>
</select>
</span>
</div>
</div>
</div>
<div class="row-fluid">
<div class="span12">
<input type="hidden" name="customFields_9" id="cs_page_name">
<button type="reset" class="btnFormReset">Reset</button>
<div id="form-submit" class="submit"><button type="submit" class="wpcf7-submit btn-edit field" id="form_submit_btn" data-text="Get My Quote">Get My Quote</button></div>
</div>
</div>
</div>
<input type="hidden" name="oew9ve83" value="booc8amnzpii"><input type="hidden" name="ubl114ps" value="ym6mb933sbdh"><input type="hidden" name="swp4iwrr" value="i4rdxwundvw4"></form>

