We’ve added an exciting new feature to our electronic signature system, which is…
TIP: RELATED: See also “Conditional Redirect“
Branching / Conditional Logic
What’s that? Glad you asked….

MOST COMMON USES:
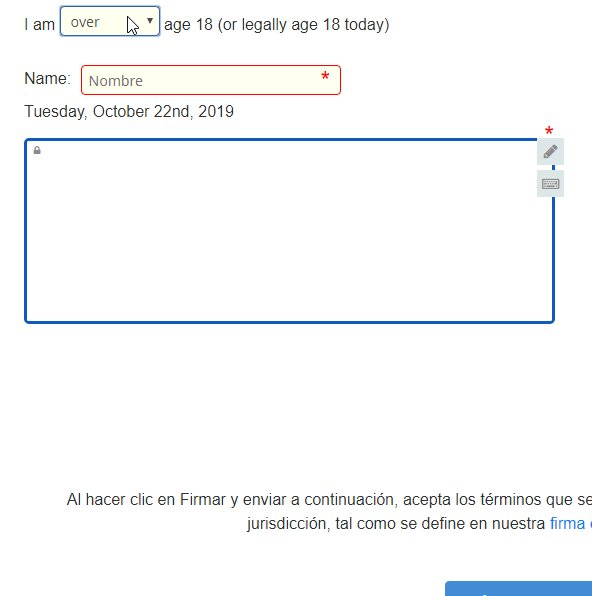
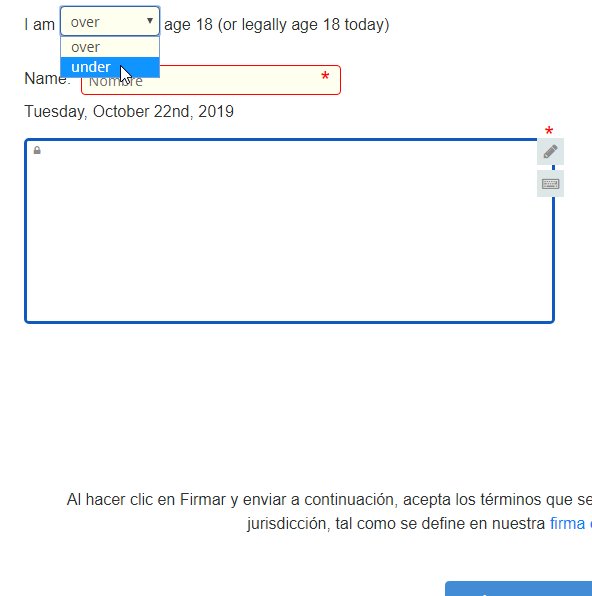
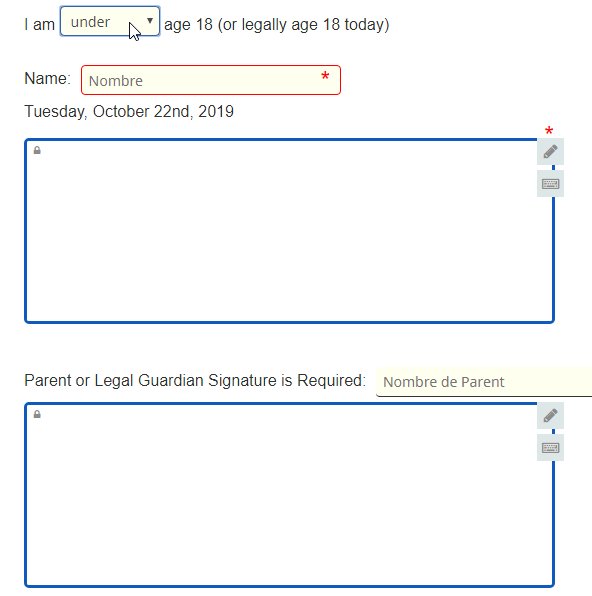
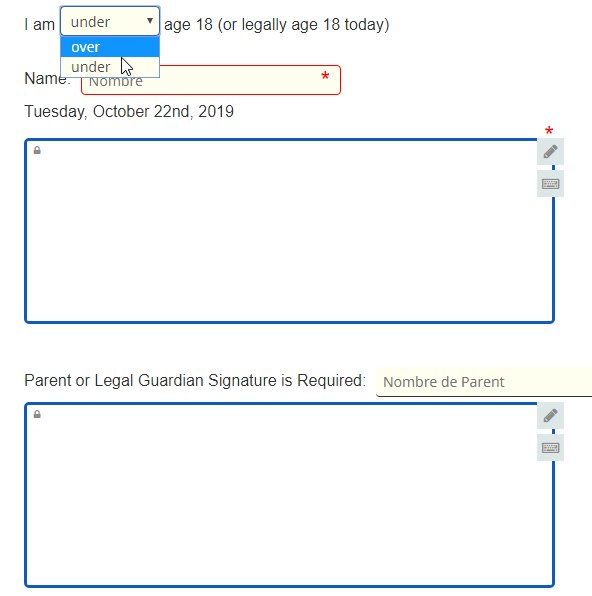
- e-Waiver:
- Are you over 18? // if under, get parent signature
- Do you have any allergies or injuries? // if yes, get more info, otherwise hide the more-info field
- Income > < certain amounts for apartment rental applications, loan applications, etc
TRIGGER TYPES: Currently, you can show or hide (toggle status) based on the following:
- Any multiple choice option: Dropdown, radio button, circleword, checkbox
- A text based input, BUT note this is very “brittle”, if the user makes a typo or capitalizes a letter it won’t fire (yet.).
- Birthdate (under 18, or under 21). If you need some other age due to laws in your country, let us know.
- A number value above or below a set value
Conditional Logic allows you to show or hide sections based on user input – checkboxes, etc.
Typically this is for more questions that apply only for select questions. Here’s an example:
Do you [ ] own your home or [ ] rent your home?
IF user owns their home, we need to ask….
How much is your mortgage? How much is the house worth?
but IF the user clicks rent, they’ll never even see those questions – making everything easier, faster, better, smoother, more understandable and more like a real-world conversation, where you only ask the right questions.
Technically, you can even nest these one inside the other, allowing you to make a “logic tree” – example:
- What % of this business do you own?
- IF 100%, skip this section
- If 99% or less, ask about business partners
TIP: You can use math now (=, <, >) with this too, or logic i.e. a chosen answer from a dropdown, radio button (checkbox style), circleword
This has been added to the shortcode-editor tool so that you don’t have to remember the tags, but some of this gets a bit more complex so you should see the syntax – it’s pretty easy as long as you understand the basics, which are that any given section has to be either VISIBLE or NOT Visible by default, then the behavior is toggled based on a “trigger field”.

Notes:
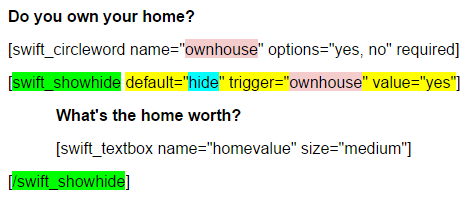
- In the above example, everything between the two green tags – what’s your home worth – would only appear IF someone clicked yes to owning their home.
- The pink fields are the controls – these must match.
- The blue “hide” is the default behavior when the page first loads. Usually, this is set to hide, but show is also an option.
What can you do with conditional logic e-signature forms?
- Make your intake forms smarter and easier to understand
- Fewer fields = more intake, so making the forms look less intimidating (fewer fields) whe the page first loads will help win more applications.
- Save your customers time and confusion, which will ultimately save you time and increase sales.
- Pave the way toward AI-based chat discussion bots. Yes, it’s coming, and sooner than you think!
Try it out! Paste this text into your doc:
<!-- start here --> Do you own your home or rent? [swift_circleword name="ownhouse" options="rent, own"] [swift_showhide default="hide" trigger="ownhouse" value="own"] What's the home worth? [/swift_showhide] <!-- end here -->
TIP: You can trigger conditional logic / branching logic forms based on…
- circleword
- radio button
- dropdowns
As always, we welcome your feedback, tips, tricks, and requests.

