Below is a list of currently supported electronic signature shortcodes:
Last Updated: July 10th, 2018: Please note this document is being updated to the version 2 system, most of this is correct but if you experience any issues let us know. We will audit & correct this doc asap.
- REQUIRED ===============
- [swift_email] // this has to be somewhere between the starting and ending tags – anywhere in the doc.
- OPTIONAL / AS NEEDED ====================
- [swift_name] // note our system will split a single name field into first and last names, and FirstCap it in the marketing automatically if you’re using our marketing suite / autoresponders / etc.
- [swiftsignature] // generates the actual signature drawing area (or the user can type and choose a font). This defaults to small, but you can optionally use [swiftsignature size=”large”] or [swiftsignature size=”medium”] if you prefer.
- [swift_initials] // same, just smaller for initials only…
- [swift_date_today] // this pre-fills today’s date and disallows editing, so the user cannot change today’s date. Recommended.
- [swift_textbox name=”fieldnamehere” class=”this_is_for_CSS” value=”preloadtext” placeholder=”disappears_onclick” required] // this is a mess of options all in one, but you’ll get the idea. Field name MUST be unique to the page, you cannot repeat fieldnames, so people often use name1, name2 etc. if needed. Required simply makes the field required, placeholder disappears onclick i.e. as a tip or suggestion or field label. Preloadtext will stay there when clicked, for example, a URL field may often have value=”http://” and placeholder=”http://YourSiteHere.com”]. The CSS is just for programmer types who know what that is and want to override the design styling.
- [swift_textarea name=”bigtextarea”] // generates a multi-line text area, which could fit a multi-line home address for example
- [swift_url name=”url” value=”http://” placeholder=”http://YourSite.com”] // we do have a URL-specific field, which will enforce validation
- [swift_checkbox name=”favorite_color” options=”red,blue,green”] // generates checkboxes… notice the field name cannot have spaces, but underscores are allowed.
- NEW – [swift_agree] — adds a simple required field that must be checked in order to sign and send. No popup, no options allowed, and you can use as many as you like. The paper equivalent would be often an initials box, but checking is less work and still does the trick (indicates acceptance); great for disclaimers and waivers or terms of use type situations.
- [swift_radio name=”gender” options=”male,female” checked=”male”] // radio button with only one choice allowed. Note these are formatted the same as checkboxes, but radio will only allow 1, while checkbox will allow multiple.
- [swift_circleword name=”CreditCards” options=”Visa, MC, Amex, Discover”] // circleword is like a checkbox, but designed to clone the style of paper.
- [swift_dropdown name=”airspeed_velocity_swallow” option_values=”african,european” selected_option=”african”] // dropdown with pre-selected choice
- [swift_date name=”birthday”] // this generates a datepicker that’s changeable — // UPDATED: [swift_date_dropdown] is easier to use
- [swift_date_today] // this generates only today’s date, and it cannot be changed.
- [swift_date_long] // same, but longer – like Tuesday, 23 December, 2017
- [swift_date_time_now] // this adds the time of day to above… note date-format is subject to your settings (USA vs. rest of world MM/DD/YYYY vs. DD/MM/YYYY)
- THANK YOU PAGE ONLY ====================
- [swiftsign_capture_name] // use this only on the thank-you page to thank the signor by name. Example: Add “Thanks [swiftsign_capture_name]!” to your /thanks-signed page and it will say “Thanks John!” if your signor had entered John Doe as their name (our system will return only the first name).
- FIELD SHORTCODE ADVANCED OPTIONS – add into any field: ============
- noneditable – this disallows the user from editing – say for example a sales price, interest rate, delivery date. Typically used with a pre-filled doc – so you could generate a signable contract from a CRM or some other web-form. Example: [swift_textbox name=”purchaseprice” noneditable] // this would show the purchase price but user cannot edit – so you’d have to fill via GET or POST.
- Field Length options: short, long, and full_line (medium is the default). Note any field allows CSS (see above) and thus can be CSS-adjusted to any specific length you need, however, we’ll make it easy for non-coders – you can add any of these into a field, and it will adjust the width. Short is 1/2 as wide as default, long is 2x as wide / long as default, and full-line is 100% of the container-div, i.e. the whole page-width.
- [swift_file_upload] UPLOAD – Beta Testing July 2017. Optional name for naming whatever the client / user is uploading.
- [swiftsign_affiliate_name] UPDATE Sept 2017: For use with our Bloodhound Tracking Plugin (for Ad-Tracking, Affiliate / JV Tracking, Sales Rep tracking) – this will add a hidden variable of the ad-source or affiliate or sales rep’s name into the e-signature. It will not be visible to on the final signed PDF nor to the signor, but will be included in the email to the form-owner / signature-recipient(s).
Version 2.0 Updates:
- E-COMMERCE / QUOTE GENERATOR / INVOICES / ETC
- [swift_itemforsale item=”123p456″] /// displays an e-commerce item for sale by user 123, specifically product 456 in this example; will show the title and price.
- [swift_shoppingcarttotal] /// used with the above to show a total price.
- NUMBERS / MATH / TOTALS
- [swift_textbox_numberonly] /// will only allow numbers, and thus math can be run on them, or these used for e-commerce quantity.
- [swift_textbox_total] SUM: We are moving toward spreadsheet-style formulas within documents; here’s an example used to tally up in this case, sick-time hours for a staffing form i.e. this will tally a total of all fields: [swift_textbox_total name=”sickTotalHours” totalOf=”Field1NameHere,Field2NameHere,Field3NameHere”] /// NOTE: no space, just a comma between fields. Field name must be an exact match of some field that occurs previously in the document.
Pre-Loading Electronic Signature Variables
We have 3 methods of pre-loading variables into a signable webpage, which are:
- GET // simplest. Use if you can fit all the variables into a 256-character URL limit i.e. only have a few basic variables to pre-fill. Example: http://YourSite.com/apply/?loanamount=”123,000″&rate=”13%”&APR=”14.2%”
- POST // Examples to follow – contact us if needed…
- API Session // this is in beta, but in short, the user will need to log in, and we’ll look up session-data (typically pulled from a CRM – example: you took a loan application over the phone, and have most of the data for a contract ready to sign. Certain fields (name) you want editable (in case you misspelled it), others you don’t (loan amount, APR, etc.). This allows for sessions to be saved and resumed. SSL required for this and this is currently in private beta – contact us to get set up.
UPDATE: Conditional Logic
We have started basic conditional logic – this allows you to show or hide certain areas based on the answers. Here’s an example, where asking the value of the home is only relevant if the user actually owns a home – otherwise we hide that section.
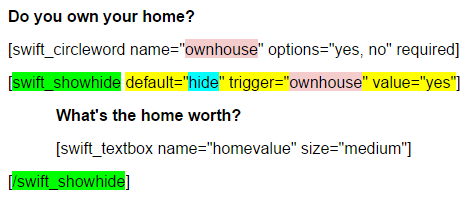
In the below example, the blue field is the trigger, and the green field / text only shows up if the user has clicked yes – otherwise it stays hidden, and the user will never even know it is there.

Notes:
- In the above example, everything between the two green tags – what’s your home worth – would only appear IF someone clicked yes to owning their home.
- The pink fields are the controls – these must match.
- The blue “hide” is the default behavior when the page first loads. Usually, this is set to hide, but show is also an option.
Need some other field type? Let us know and we’ll update the plugin and update this doc – we want it to be useful for you!

